Dicas para você se tornar o Mel Gibson da Web!
Quem não se lembra de Nick Marshall, o publicitário encarnado por Mel Gibson no filme “Do que as Mulheres Gostam“? Dotado do poder de ler os pensamentos das mulheres Nick podia antever tendência e despertar necessidades de consumo no “sexo frágil” (nem sempre tão frágil asim, rs).
Quem possui um projeto na web e monitora seus acessos por Google Analytics sabe daquela famosa “Taxa de Rejeição”, no entanto, muitas vezes não faz nada a respeito para poder melhorar; simplesmente encara o fato como “é normal para o meu tipo de site e público-alvo”. No máximo fica “entuchando” de informações para ver se a coisa anda o que na maioria das vezes torna o projeto um grande Franskstein.com. As vezes não dá para ser tão otimista e vale o ditado “nao gaste vela com defunto morto“. Não tenha medo, mudar não dói, pelo contrário, é um ótimo analgésico para projetos de websites (sistemas, web app) e principalmente para seus CEOs.
Fiz um apanhado de tópicos e segue abaixo algumas dicas de como antever o seu Target de forma a poder oferecer o que melhor lhe agrada nos meios digitais e quem sabe poder lhe conferir o título de Mel Gibson da Web 😉
Diagramação
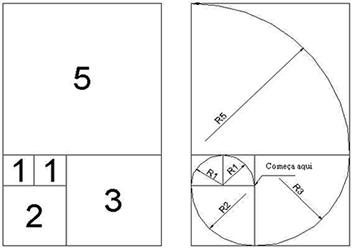
A diagramação é um dos fatores mais importantes para cativar um usuário para o seu site. No dia-a-dia da profissão já me deparei por várias vezes com criativos (designers, diretores de arte, web designer…) que ora ou outra cometiam algumas gafes por falta de referencial teórico para auxiliar no processo de “paginação” (termo da minha época de bureau). O que eu percebo é que falta realmente prática e domínio da técnica de distribuir os elementos numa página. Sim, técnica. Não podemos somente nos basear pelo parâmetro do “ficou bonitinho“, temos que ter em mente que pessoas são diferentes e o conteúdo terá diferentes percepções por conta disso. Sim, isso eu já sei, e como resolver esse dilema? Simples, copiando a natureza (método de Fibonacci) e seguindo os ensinamentos de Charles Peirce acerca da ciência dos signos (semiótica). No google você encontrará bastante conteúdo a respeito das teorias de Fibonacci e sua proporção áurea
Já o melhor uso da semiótica Peirceana se dá ao entender o processo pelo qual passa a percepção dos signos e desta maneira poder “configurar” o layout para atender as necessidades e expectativas do projeto. Segue abaixo um exemplo com o método de aplicação:
Redação
Um dos maiores problemas em alguns sites é que são escritos por jornalistas, rs. Nada contra, eu tenho vários amigos jornalistas, no entanto, alguns ainda não entraram na era da Internet. Na web os textos são mais dinâmicos e nem sempre precisam seguir as “regrinhas” dissertativas que costumamamos ver nas revistas, é outro meio e consequentemente outra mensagem. Bons exemplos disso é a forma que os grandes portais e sites de revistas escrevem em sua versão online; a Folha online é bem diferente do jornal Folha de São Paulo. O conteúdo na Internet é mais rápido, frases mais curtas são melhores para prender a atenção de um usuário que pode estar freneticamente mexendo em seu iTunes, vendo um site de culinária, falando no msn com amigos e visitando o site de sua empresa. Você não tem toda a atenção do usuário, portanto não fale como se tivesse. Esse é o ponto fraco dos “Web Folders” sites institucionais que são uma xerox do material impresso da empresa – isso com certeza é desistimulante para o usuário que busca na web informações complementares e não somente uma réplica do material impresso com frases do tipo “possuímos uma equipe altamente capacitada”, “agradecemos a preferência”, “aqui você é especial”, e por ai vai…. Segue abaixo algumas dicas para uma boa redação na Internet:
– Utilizar frases curtas;
– Lembre-se você não tem total a total atenção do usuário, portanto não aja como se tivesse;
– Não diga inverdades, dubiedades ou enalteça demais o produto pois o usuário está a um clique do Google para comprovar o que você escreve;
– Textos grandes são melhores para serem lidos na Internet, lembre-se que seu usuário pode ter uma certa idade e dificuldade com fontes menores que 12px;
Arquitetura
Sites são, na maioria das vezes, fontes de informação e conhecimento e devem se comportar como tal. Tão importante quanto o design é a estrutura de informação e sua disposição para o usuário. O seu site não pode ser complexo como um labirinto para que as pessoas entendam do que se trata, deve ser algo direto e objetivo. Um dos 10 mandamentos do internauta é a “Lei do Menor Esforço“. A arquitetura de informação do site precisa fazer sentido na cabeça do público-alvo, do contrário este ficará “frustado” e com certeza deixará seu site contribuindo para a taxa de rejeição do mesmo. Dicas:
– Faça wireframes antes de “abrir o Photoshop”;
– Utilizar menus intuitivos tanto quanto atrativos;
– Lembre-se a home é a capa do site, procure dispor um breve dos conteúdos mais importantes nela.
– O fluxo de navegação precisa ser enxuto e objetivo, não faça o usuário “rodar em circulo” ou até mesmo entrar num “labirinto de links” (sempre que possível utilize um breadcrumb);
– Quase sempre o caminho da simplicidade é o melhor caminho (um controle remoto com vários botões fazia sucesso na década de 80, hoje o hype é algo como o Ipod);
Faça bom proveito das dicas e caso tenha algo que eu não tenha citado e que gostaria de saber fique à vontade para comentar logo abaixo!